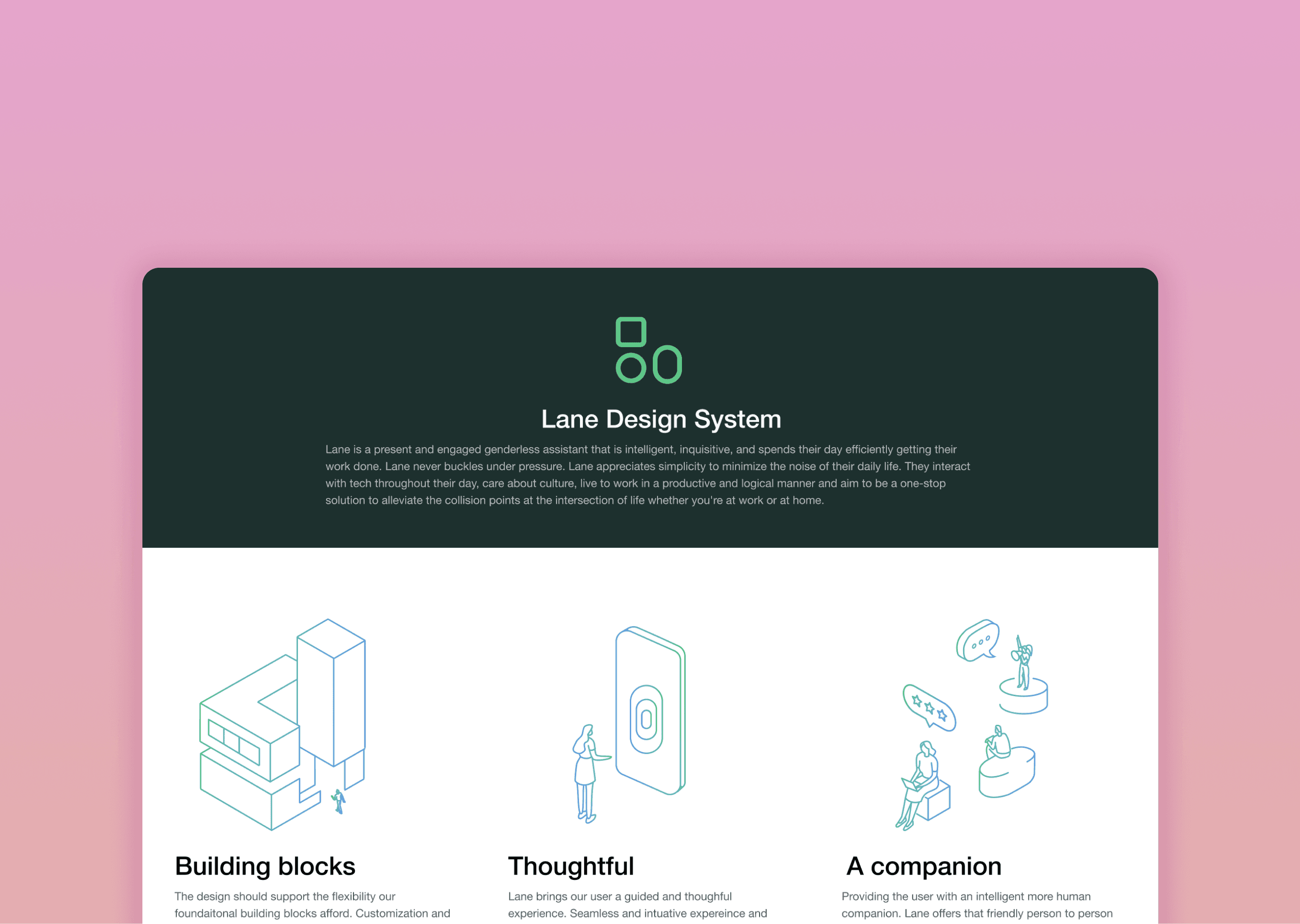
Lane's Design System
Overview
For this project,I led the initiative to design and build a scalable design system that would unify the Lane's digital experiences across multiple platforms. Lane, a fast-growing prop-tech company, had been facing challenges in maintaining consistency and efficiency in design and development as the company expanded. Teams were working in silos, which led to inconsistent UI patterns, duplication of design efforts, and inefficient collaboration between designers and developers.
The goal was to create a comprehensive design system that would not only streamline the product development process but also ensure a cohesive user experience across all products and services.
Solution
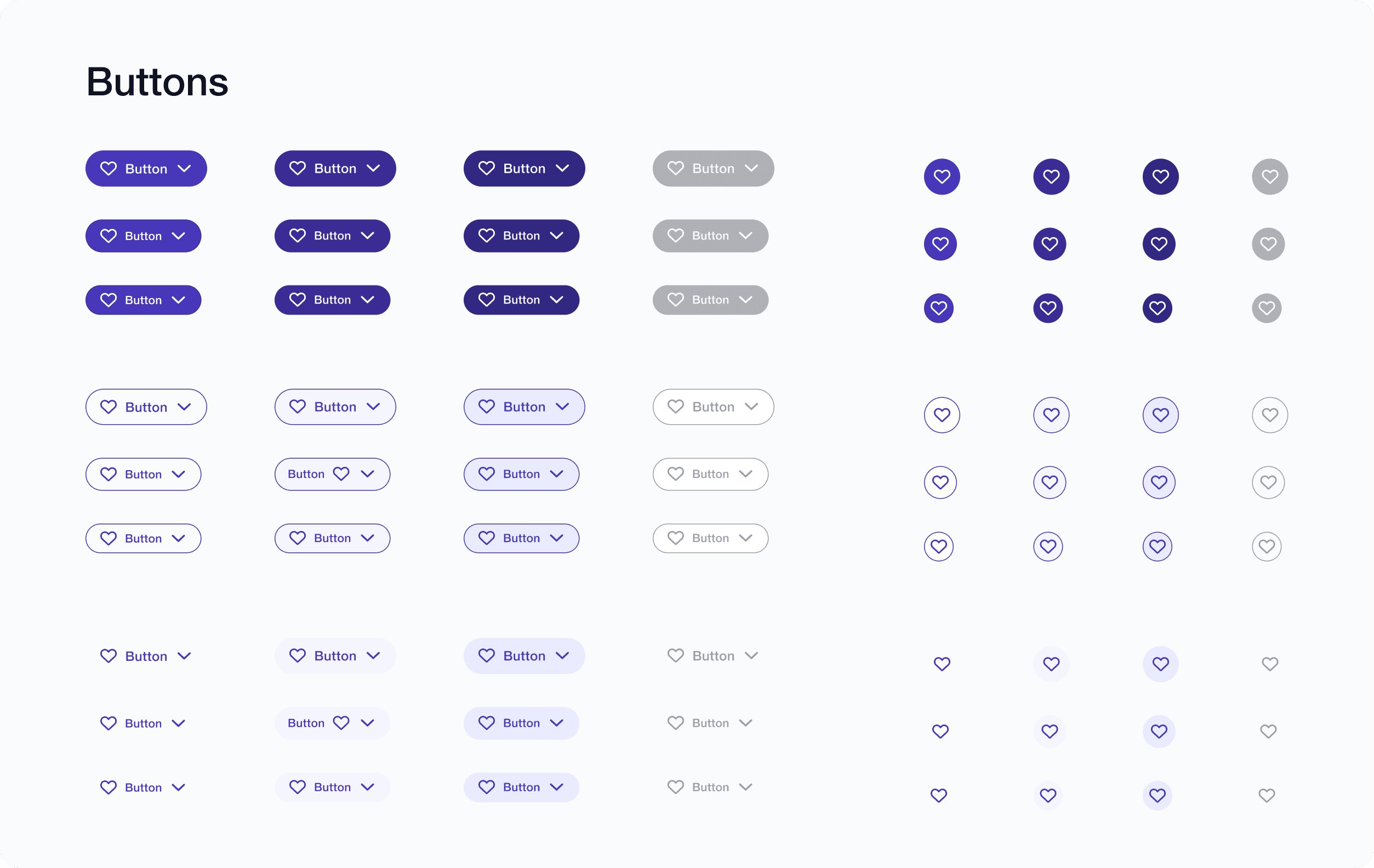
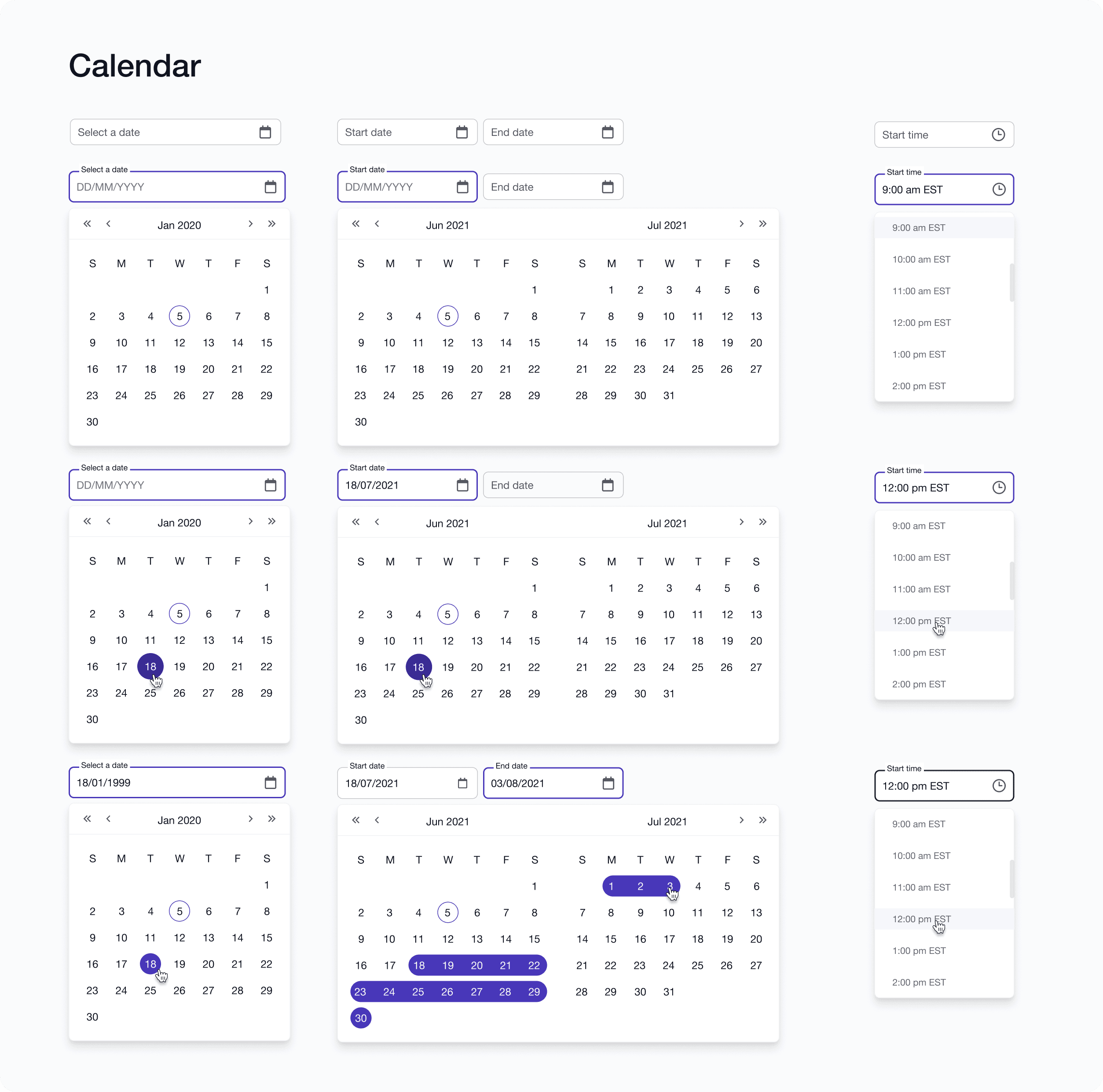
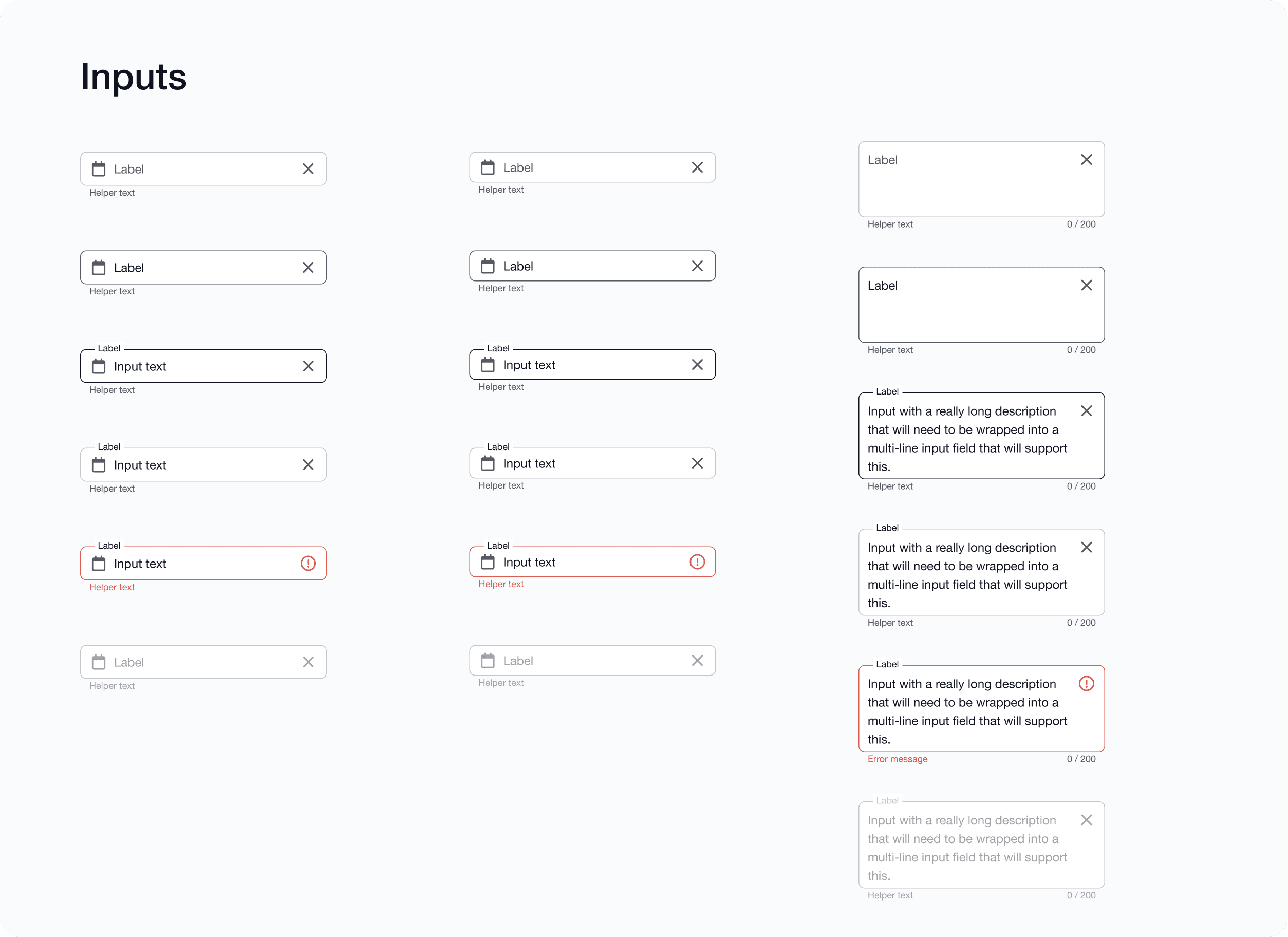
Before diving into the creation of the design system, I conducted thorough research to understand the needs of both internal stakeholders and end-users. This process included auditing existing designs and doing competitive analysis. This led to the defining of core design principles and creating a library of reusable, modular components, such as buttons, form elements, navigation bars, and cards.
Collaboration with developers was a critical part of the design system’s success. I worked closely with the front-end engineering team to ensure that every component was not only visually consistent but also technically sound. We adopted an agile process, iterating on components based on feedback from both design and development teams.
Results
The introduction of the design system resulted in several measurable benefits: increased efficiency within teams, consistency across products, and scalability. Designing and building a design system for Lane was a rewarding experience that demonstrated the power of structured, user-centred design. The system not only improved internal processes and collaboration but also delivered a better, more consistent user experience. It was a critical step in positioning Lane for future growth and innovation.